Uma jornada pelo conhecido, o desconhecido, o fútil e o nem tão fútil assim. Sinta-se em casa!
quinta-feira, 6 de novembro de 2014
Jogo demo - Jump n Run
Para o curso técnico de programação devemos apresentar um projeto de um jogo de um só botão. Infelizmente o jogo tem que ser feito utilizando apenas a biblioteca SDL, mas eu fiquei tentando a descobrir o quanto mais rápido seria para fazer um jogo desses no Blender, e não se engane, o mesmo vale para engines como Unity 3d e outras. Eu gastei terríveis 10 minutos, claro, seria mentira se eu não falasse que os modelos já estavam prontos para o SDL. Com mais 10 minutos daria para fazer mais coisas, mas acredite, no momento em que escrevo são 7 da manhã de um dia não dormido, por assim dizer, então só posso deixar esse como resultado e pedir desculpas pelos bugs e falta do que fazer, afinal não é um jogo e sim um demo. Posteriormente eu vou melhorá-lo e ver até onde vai!
Obrigado pela atenção e divirta-se...
...só que não!
Hehehhehe
download
Intruções: Botão esquerdo do mouse ->Pulo
Tecla de pânico -> ESC
Objetivos: Pule as caixas enquanto a sua paciência não se esgotar, elas são infinitas e surgem aleatoriamente. Não tem fim, gnomos com potes de ouro ou forma de desbloquear o ERMAC como jogador (ou será que tem?)
segunda-feira, 3 de novembro de 2014
Blender- tutorial de texturização fácil para iniciantes
O objetivo deste tutorial não é ser pretensioso e querer mostrar tudo de uma vez só, mas ir devagar, conforme vc for vendo o que está fazendo vai poder compreender o funcionamento geral do programa.
Comandos:
A: seleciona/ desseleciona tudo
mouse direito: seleciona objeto/ contextualmente pode fazer outras ações (não abordadas agora)
mouse esquerdo: posiciona o cursor (parece um alvo no meio da tela) , seleciona menus, arrasta janelas
F12: renderiza ou seja, ele traça a imagem da tela com sombra e luz( entraremos em detalhes mais para a frente)
F3: abre o menu para salvar imagens renderizadas
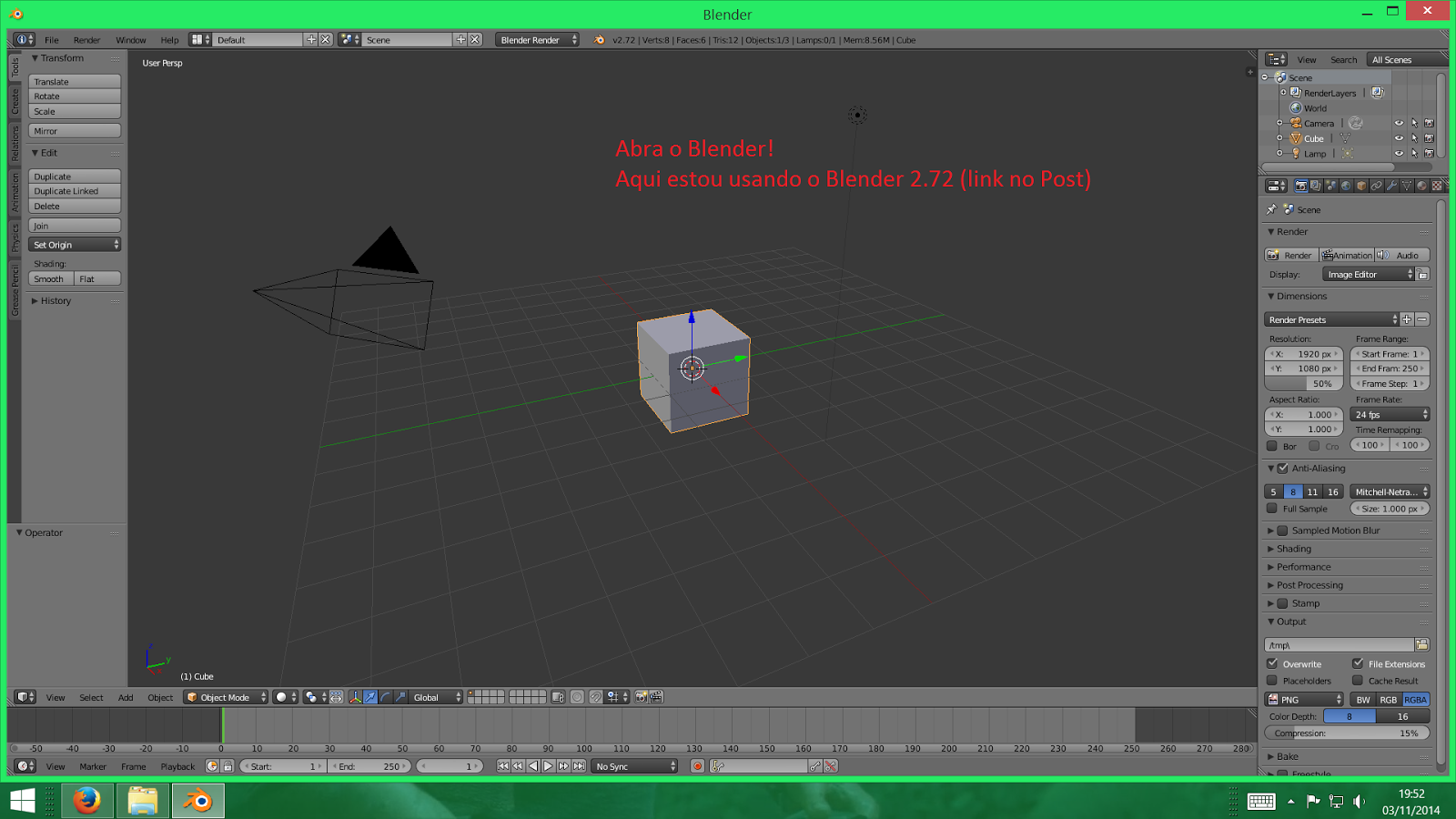
Primeiro de tudo, abra o Blender, Se não tiver instalado baixe-o deste link aqui.
Se não sabe instalar então clique aqui. É o link da instalação da versão 2.71, mas vai funcionar para 2.72.
A textura funciona como uma "roupa", você veste o objeto com ela, mas para isso, o mapa UV (unwrap view - visão plana, por assim dizer. Esse mapa trabalha como se fosse o gabarito usado para cortar uma roupa. Para podermos fazer esse "corte", vamos precisar da textura em primeiro lugar, para isso temos que selecionar o menu "UV/Image editor", como a interface do Blender é altamente customizável, vamos escolher um menu que no momento não vamos usar e substituí-lo pelo menu que queremos. Como o UV/Image editor aparecendo, no caso da área de visualização estar pequena apenas arraste pelas bordas da janela até ficar num bom tamanho, mais ou menos como nas imagens.
Clique em open, para abrir o menu de seleção de imagem, e encontramos a nossa imagem de escolha. Para esse tutorial eu fiz essa imagem abaixo. Salve-a clicando com o botão direito do mouse e em salvar imagem/ salvar destino como (vai depender do navegador de internet). Lembre-se de escolher uma pasta fácil de achar!!!
Nossa textura!
Quando clicar em Open, use o Explorer para encontrar a imagem no local em que salvou!
Com a imagem carregada vamos criar o nosso mapa UV, mas para isso vamos precisar mudar para o modo de edição de objeto, o Edit Mode.
No modo de edição podemos modificar o modelo editando a malha que o forma, mas por enquanto o que faremos é fazer com que a textura se repita em todas as faces do cubo. Para isso, com todas as faces do cubo selecionadas (atalho A) pressionando U, podemos acessar ao menu de mapeamento UV. Para o Nosso tutorial, como as faces do cubo são iguais, a opção reset será o suficiente!
Agora precisamos aplicar um material, para isso vamos voltar para o "Object Mode" e ter a certeza de que o cubo está selecionado. Para criar um material vamos mudar para a guia material (indicada na imagem)
Crie um material com um nome que faça sentido. Eu usei caixa, no caso!
Hora de conectar a textura, o material e o mapa de textura.
Estes passos são importantes para fazer a textura aparecer na hora de renderização. Podemos dizer que a renderização vai ser o ápice do nosso modelo. Vamos considerar como se fosse a arte final. Nesse momento não tenho porque ser técnico, o importante é você saber que essas medidas são necessárias.
Hora de renderizar, para ver como a nossa arte final está ficando!
É isso aí, por enquanto a nossa renderização não tem transparência e nem uma boa iluminação, isso será corrigido no próximo tutorial!
POR ENQUANTO É SÓ!
Um pouco de sombras para manter o mistério
Um pouquinho de sombras para reafirmar o mistério do Arcano. Mais um pouco de sombras e vamos trazer o projeto para a luz!! Aguardem!!
domingo, 2 de novembro de 2014
sábado, 1 de novembro de 2014
Assinar:
Postagens (Atom)
-
Caso ainda não tenha a Godot Engine você pode baixar neste link ou na página da própria engine. Uma vez que baixou a versão compatível...
-
Para você, desenvolvedor Indie que quer fazer seu jogo, mas não quer pagar nem uvas e nem bulhufas de direitos de uso sobre a engine, embora...
-
Antes de começar esse projeto, seria bom você dar uma olhada nesse link que mostra como inicar um projeto na Godot Engine. Caso já tenha li...